# Custom Service Development
This page aims to guide developers on how to develop custom service add-ons.
Please note:
This chapter is an introductory tutorial with the main purpose of providing developers with a basic understanding of custom services and its fundamental development process.
If you want to learn how to develop AddOn packages with specific application features tailored to specific process scenarios, please refer to the subsequent complete case study chapters.
# About Custom Services
# What is a Custom Service
A custom service is a service that performs tasks in the background, and users do not directly perceive its existence.
# Purpose of Custom Services
Custom services are responsible for handling the backend data processing and business logic that is unrelated to user interaction. When combined with Http nodes, custom services can interact with the frontend interface, providing services such as receiving, processing, storing, calculating, and analyzing data for custom commands, custom webpages, or other clients.
# Create AddOn Custom Service Package
In this demonstration, we will create custom service AddOn package. The functionality of this AddOn is to provide a service to query the robot's power status.
Note:
The JAKA_Service mentioned below is the package name of the AddOn custom command package we are about to create.
# Step One: Create AddOn Folder
First, we need to create a basic AddOn folder, which should contain a configuration file in .ini format and a Json file to store data.
You can create a new one or modify the AddOn template in the AddOn development kit repository under the "Template" (opens new window) directory.
Directory Structure
|——JAKA_Service
|——AddOn.json
|——JAKA_Service_config.ini
- AddOn.json
The Json file can be empty. Data will be generated and written in later steps. - JAKA_Service_config.ini
The configuration file has the following content:[AddOnInfo] convention = 3.0 name = JAKA_Service description = "JAKA AddOn Service Demo" version = 1.0 type = 1 portal = 10006 url = http://localhost/myAddOnUi languagetype = node-red service = AddOn.json serviceenabled = 1
TIP
For detailed explanations of configuration options, refer to: Configuration File Explanation [Click to Jump] 👈
# Step Two: Package & Upload
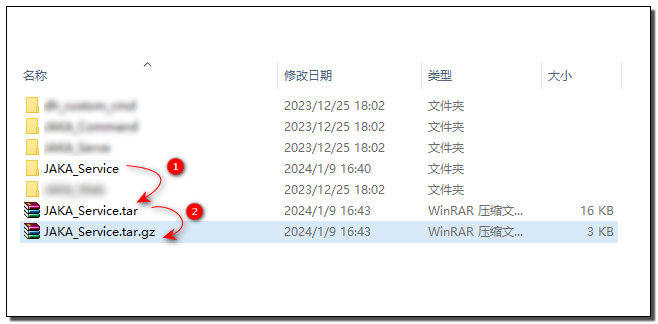
Next, we will package the folder created in step one and upload it to the controller for command block development. The packaging format should be .tar.gz.
In Windows, you can use tools like 7z for further compression.

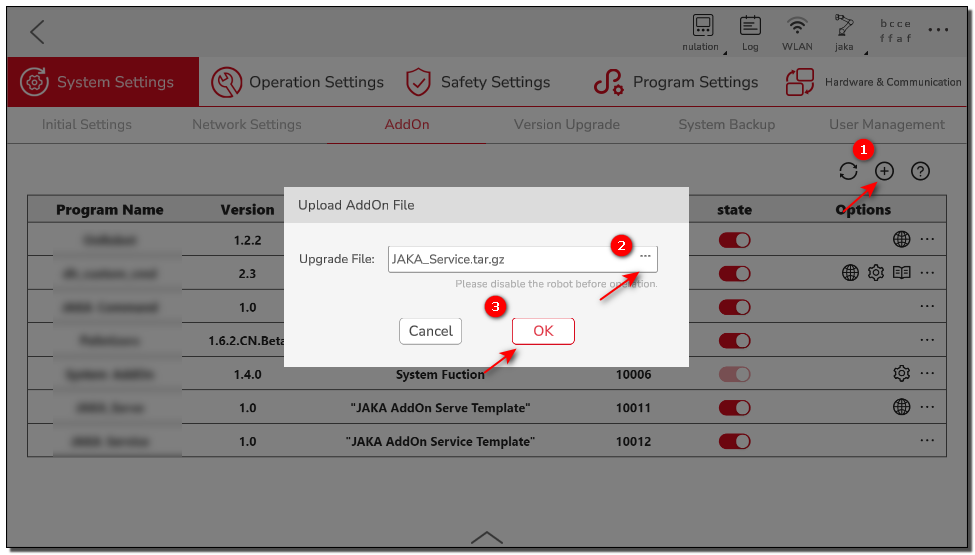
Attach the AddOn in the App Management page to upload the AddOn.

Summary
Up to now, we have completed the initialization of the AddOn package, packaged it in the standard AddOn format, and uploaded it to the controller. Next, we can proceed to develop the specific functionality of the AddOn.
# Step Three: Develop Custom Service
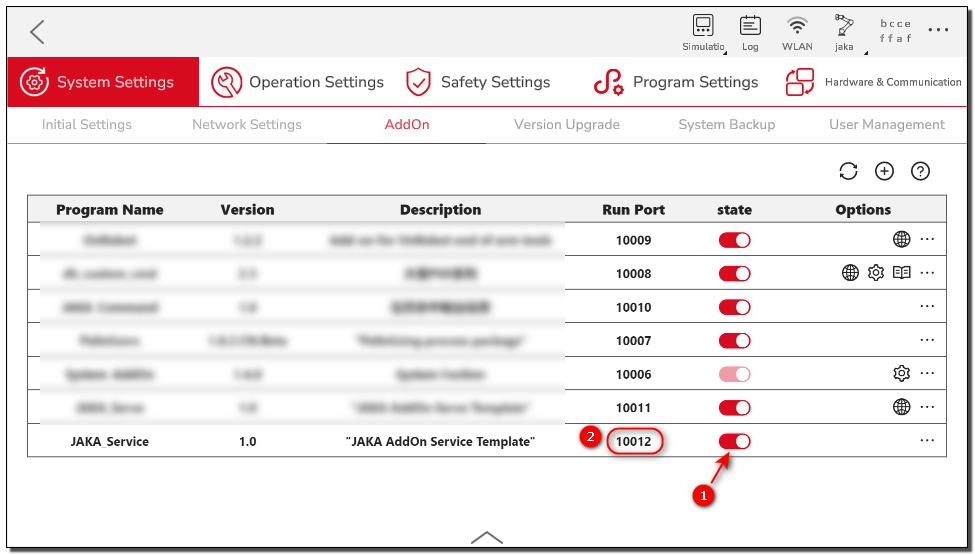
- Run the AddOn and check the port number on which the AddOn is running.

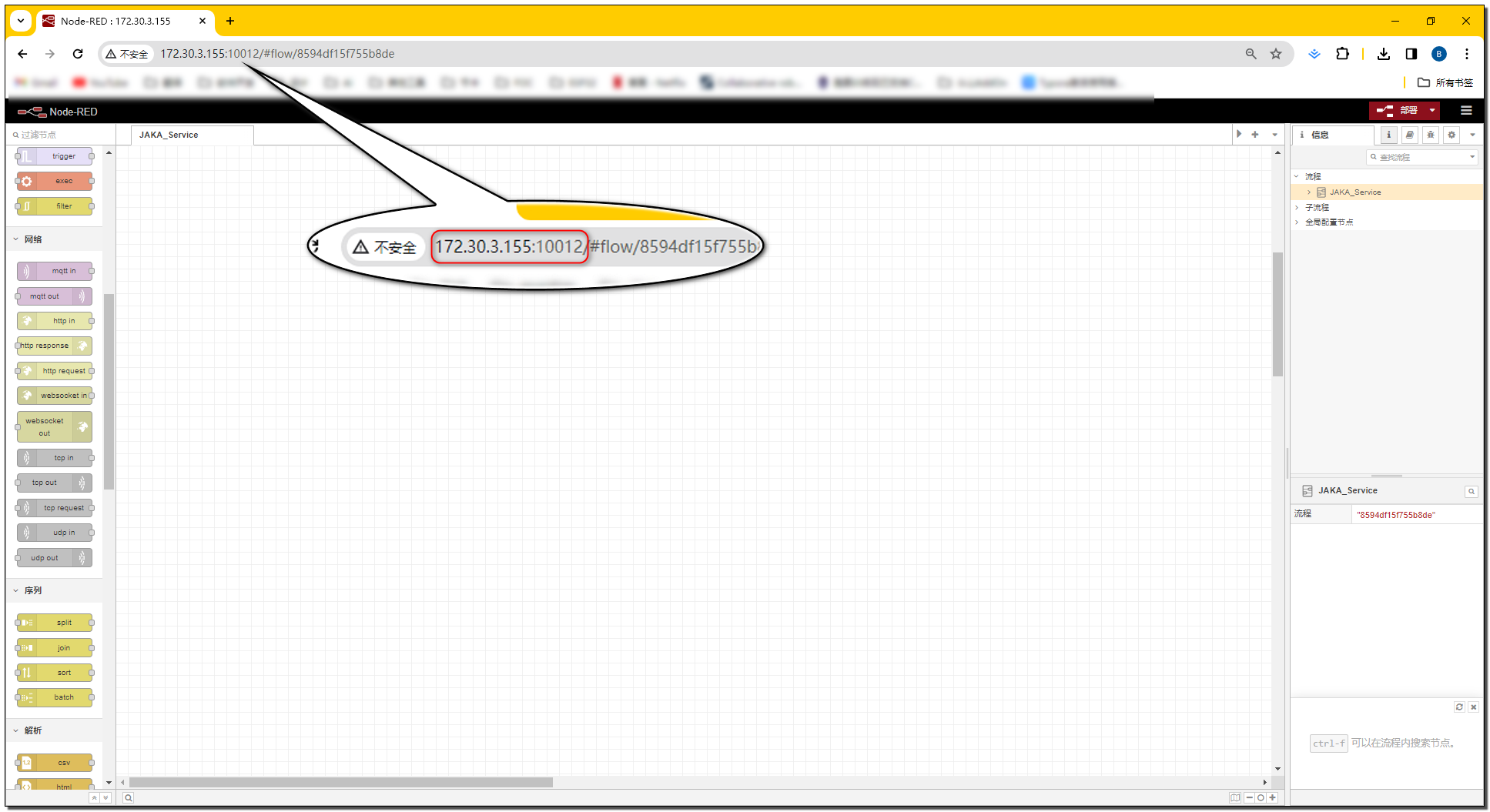
- Open a browser and enter the robot's IP + port number (
IP:Portal) to access the developer interface.

Summary
After the AddOn runs, the controller starts a node-red instance based on the AddOn.json file in the AddOn package.
We can access this node-red instance by entering the robot's IP and the current running port number of the AddOn.
Please Note:
The running port of the AddOn is not fixed and can change dynamically based on the system's allocation. Therefore, every time you need to use the AddOn port number, you should check the current port number. If you need to use this port number in your code, it is suggested to check check it from the AddOn's configuration file, xxx_config.ini.
- In the left node bar under the JAKA AddOn directory, find the
Get Robot Informationnode, double-click to open the edit page, set the name to "Power Status" and select "Robot Status" -> "Power Status" sequentially.
TIP
The usage instructions for the Get Robot Information node can be found in the HELP in the upper right corner of the webpage.
- Add the
http innode to listen for GET requests.
Summary
After connecting with the http in node and defining the URL, we can make requests to our service through Robot_IP:AddOn_Port/Your_URL. However, we won't receive a response yet, so the next step is to create a response message object and return it to the request.
- Generate a response message and use the
http responsenode to respond to the request.
Note
- Initially, we are unsure of the type and data structure of the query result. You can use the
injectnode to manually trigger a query and use thedebugnode to observe the return value. - The response can only be a string or object type, so boolean values need to be placed inside an object before returning.
# Testing
Here, we will use an API interface testing tool to test the service we just created.
Congratulations
🎉 Now we can use our custom service to query the power status of the robot!
