# Custom Webpage Development
This page aims to guide developers on how to develop custom webpage add-ons.
Please note:
This chapter serves as an introductory tutorial, primarily to familiarize developers with the basic knowledge and development process of custom webpages.
For information on how to develop AddOn packages with specific function for specific scenarios, please refer to the subsequent comprehensive case chapters.
# About Custom Webpages
# What Are Custom Webpages
Custom webpages refer to pages that are not the existing pages within the JAKA App, developed by developers according to their own needs, and in compliance with web development standards.
# Purpose of Custom Webpages
In working scenarios, it may be necessary to switch back and forth between different Apps, or between different pages within the JAKA App, or to stop working on a process to debug third-party devices. In such cases, it may have an impact on work pace and efficiency.
By using AddOn custom webpages, the "back and forth switching" issue can be solved, one JAKA App is enough.
# Creating JAKA_Web
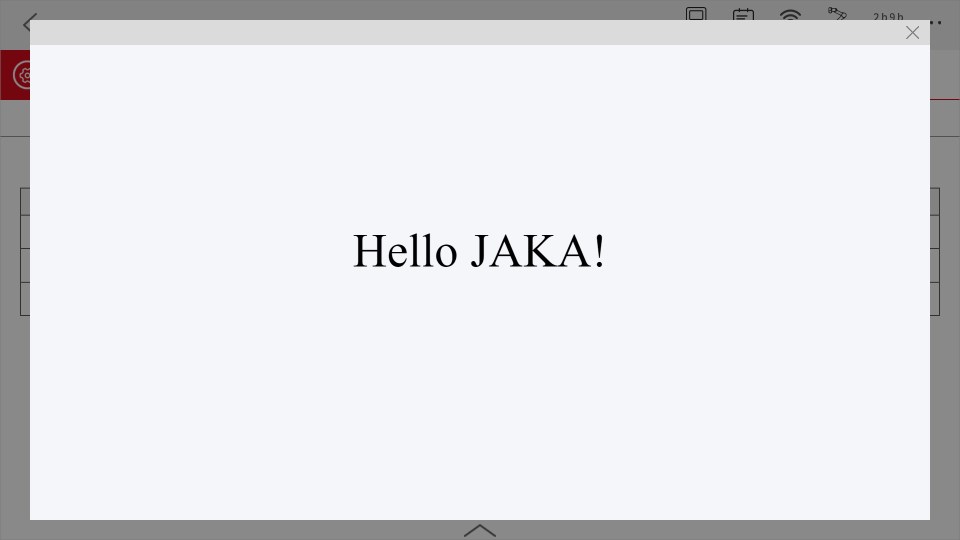
In this demonstration, we will create a JALA custom web add-on. The function of this AddOn is to display "Hello JAKA!" on the page.

# Step One: Create an Add-on Folder
First, we need to create a basic AddOn folder. This folder should contain a configuration file in .ini format and a frontend project file. We recommend using "client" as the folder name for the frontend project.
You can create a new folder, or modify the AddOn template under the "Template" (opens new window) directory in the AddOn development kit repository.
Directory Structure
|—JAKA_Web
|—client
| |—index.html
|—JAKA_Web_config.ini
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello JAKA!</title> </head> <body style="background-color:#f5f6fa;"> <p style="font-size: 10vh;text-align: center;margin-top: 20%;"> Hello JAKA!</p> </body> </html> - JAKA_Web_config.ini
Configuration File content is as follows:[AddOnInfo] convention = 3.0 name = JAKA_Web description = Display "Hello JAKA!" on the page. version = 1.0 type = 3 portal = 10006 url = http://localhost/JAKA_Web/client/ languagetype = node-red service = null serviceenabled = 0
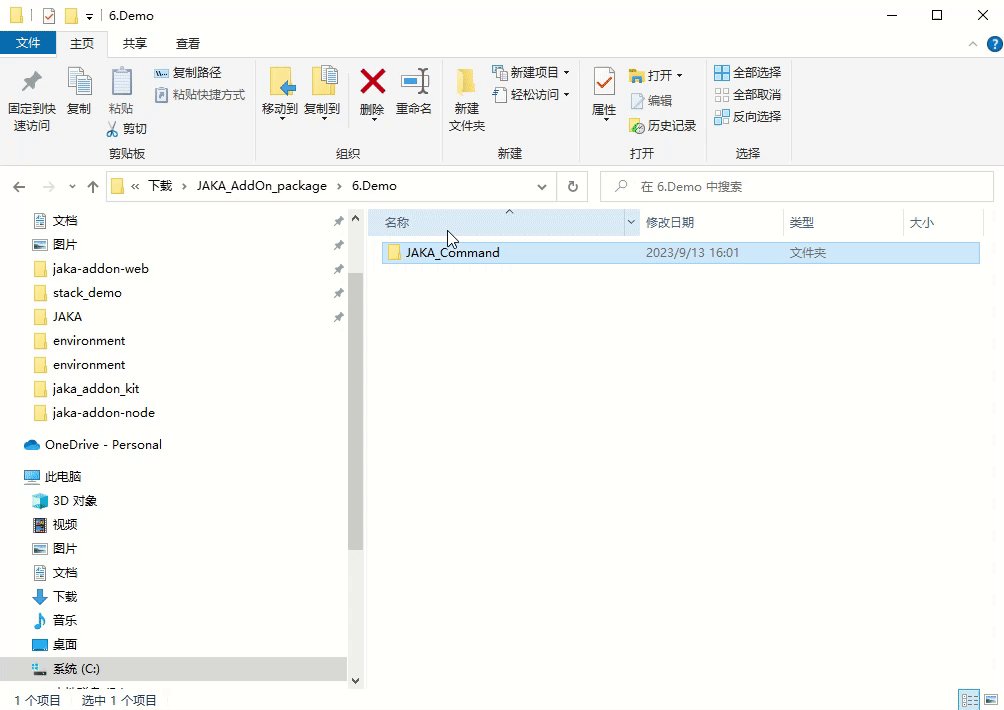
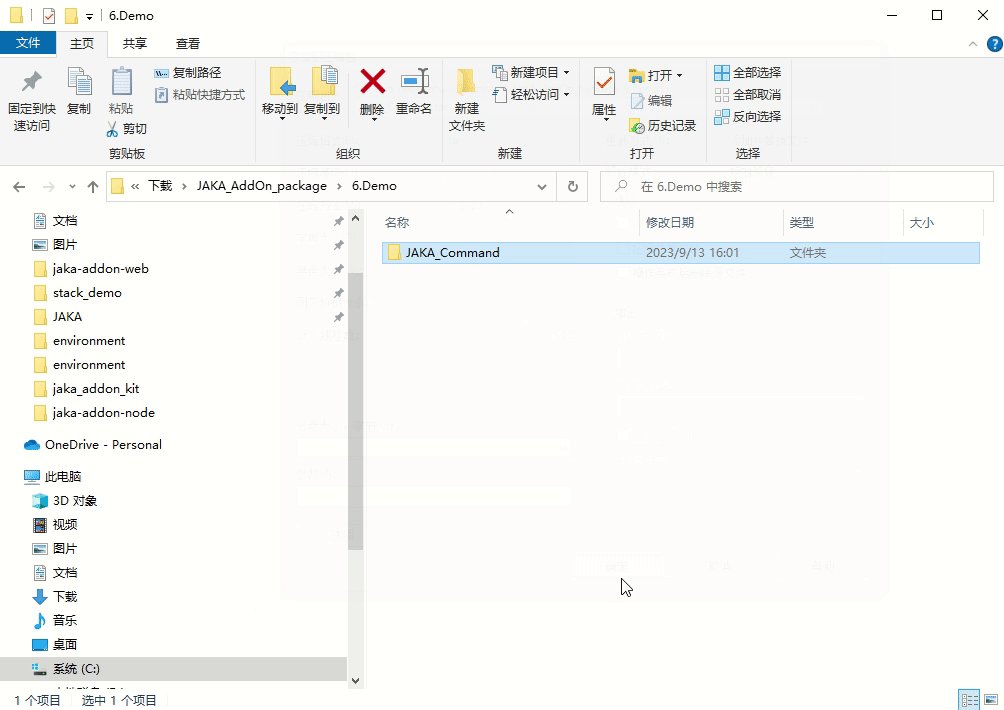
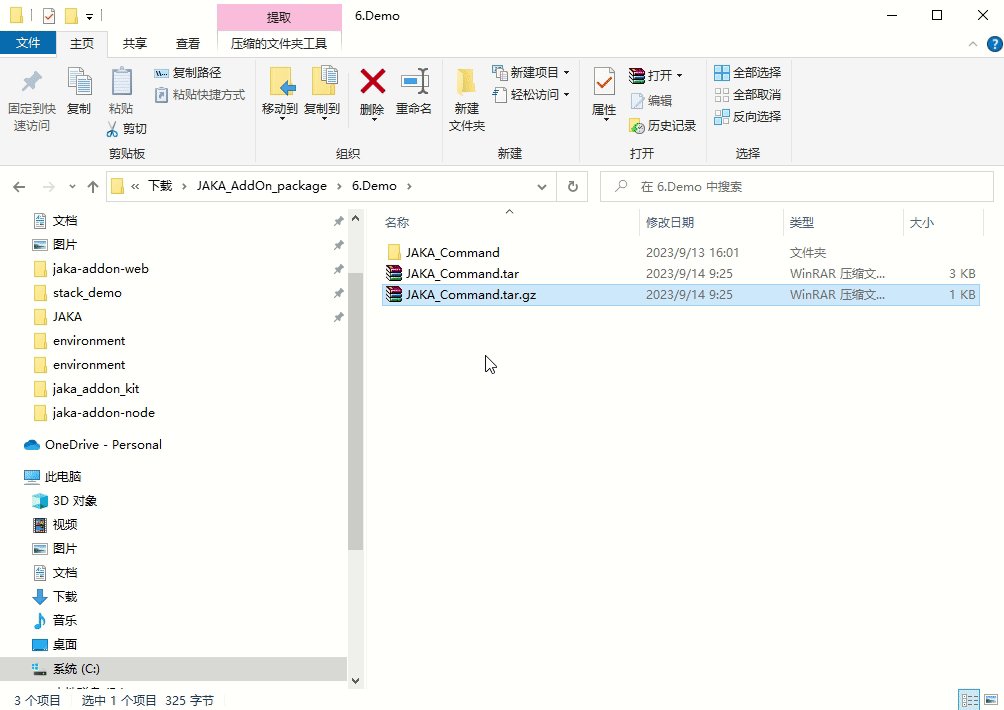
# Step Two: Package & Upload
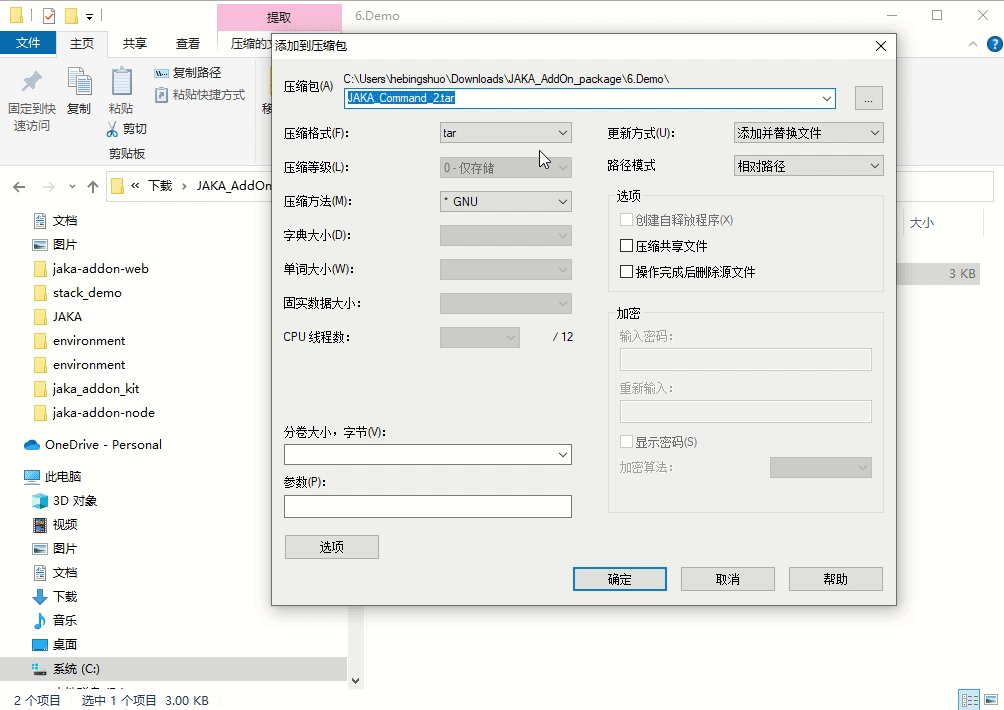
Next, we will package the folder created in step one and upload it to the controller for custom Web development. The required format for packaging is .tar.gz.
In Windows, you can use tools like 7z for further compression.

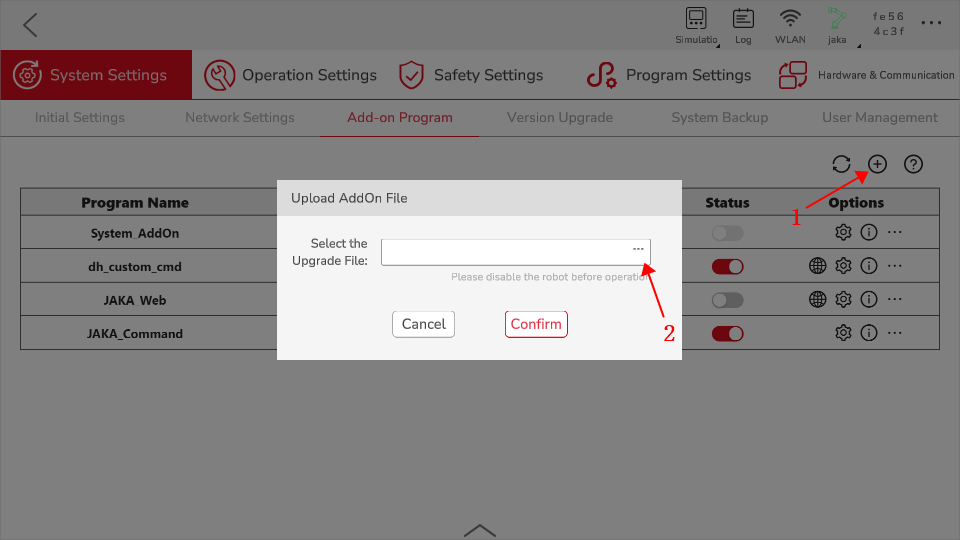
Attach the manager page in the App to upload the AddOn.

# Step Three: Access the Web
Below are two methods to access the previously created web.
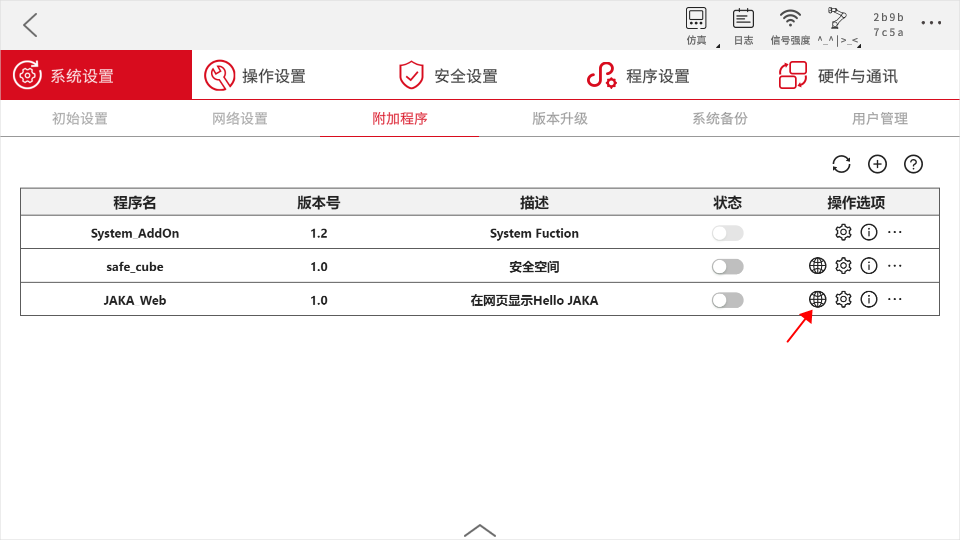
- Method 1: In the AddOn, find JAKA_Web and click the globe icon to access the web.

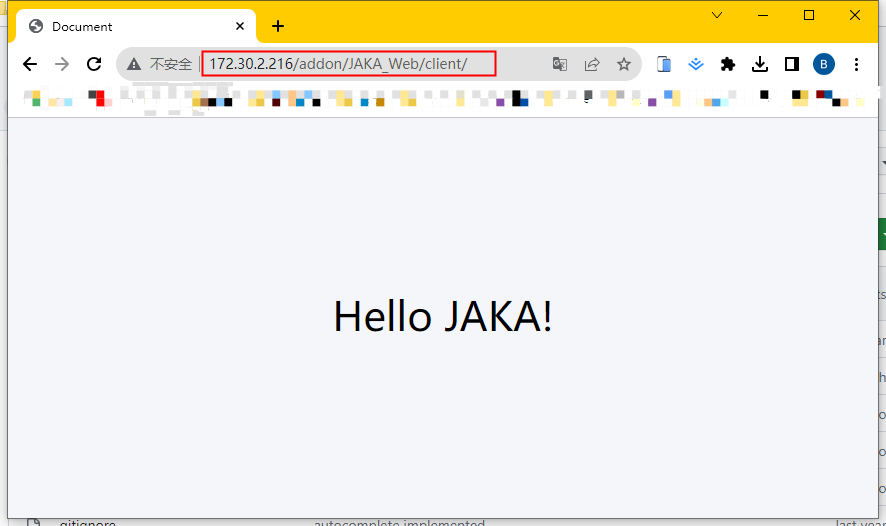
Method 2: Enter
http://172.30.2.216/addon/4.3-JAKA_Web/client/in your browser, replacing the link IP with the current robot's IP.
# Compatibility
When developing custom webpages, pay attention to the version of the target browser to avoid incompatibility due to version differences.
- The web view plugin used in JAKA App to display custom webs uses the browser engine
Chromium:74.0.3729.157.
